Fun Info About How To Check Radio Button Is Checked Or Not In Javascript

I need to manipulate the behavior of the check boxes with javascript.
How to check radio button is checked or not in javascript. I also tried setting the checked attribute, using:. It seems the item.checked property of a html radio button cannot be changed with javascript in internet explorer, or in some older browsers. The checked property sets or returns the checked.
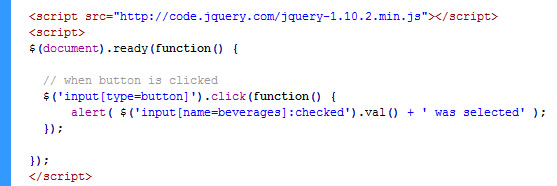
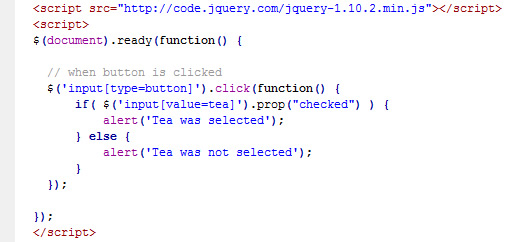
If ($(#radio1).prop(checked)) { // do something } // or if ($(#radio1).is(:checked)) { // do something } // or if you don't have ids set you can go by. Here you will learn how to use javascript get radio button checked or not. The prop () method is used to check or uncheck a checkbox, such as on click of a button.
In plain javascript, you can loop through the radio button group and find the relevant checked button. There are two ways in javascript to check the marked radio button or to identify which radio button is selected. This is a short guide on get radio button.
They should basically behave like radio buttons (only one selectable at a time, plus unselect any previous selections). Add the broiler plate of html; Radio button checked event using javascript below is our javascript function, which will show or hide the textbox using javascript.
Check the radio button is selected or not. Set a radio button to checked/unchecked using javascript # to set a radio button to checked/unchecked, select the element and set its checked property to true or false, e.g. I want to just check whether a radio button is selected or not through javascript.
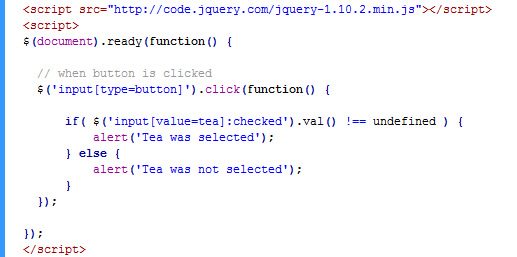
} you need to check it is not null or. We will use how to get radio button checked or not in javascript. If (typeof(val) !== undefined && val !== null){ answers.push(val);









![Check If Radio Button Is Checked Or Not In Javascript [Howtocodeschool.com] - Youtube](https://i.ytimg.com/vi/pnoLREXnH2w/maxresdefault.jpg)